소개
본 장에서는 웹 터미널의 특징, OpenFrame GW과의 통신방법과 실행 방법에 대해 기술한다.
1. 개요
웹 터미널(WebTerminal)은 TN3270 애뮬레이터에서 제공하는 기능을 동일하게 웹에서 제공하는 도구로 3270 데이터 스트림 형태의 데이터를 HTML 및 JavaScript에서 변환하여 웹 형식에 맞게 화면에 보여준다.
웹 터미널의 특징은 다음과 같다.
-
OpenFrame과 연결하여 웹에서 터미널 기능을 제공한다.
-
SVG을 이용하여 시스템 유연성과 확장성을 높일 수 있다.
-
JavaScript로 Function Key(기능 키) 제어를 할 수 있다.
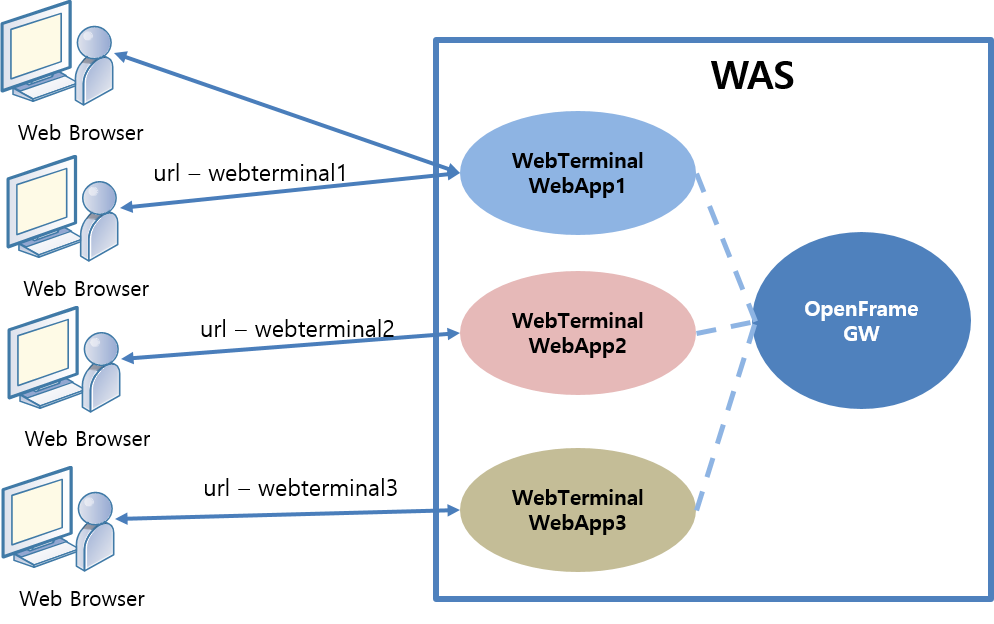
2. 클라이언트와 웹 터미널의 통신
클라이언트별 사용자의 요구에 맞는 웹 터미널 환경을 구성하고 Context Name을 달리 하여 하나의 OpenFrame GW에 다수의 웹 터미널을 사용할 수 있다. 자세한 내용은 OpenFrame GW "설치 안내서"의 "애플리케이션 배치"를 참고한다.

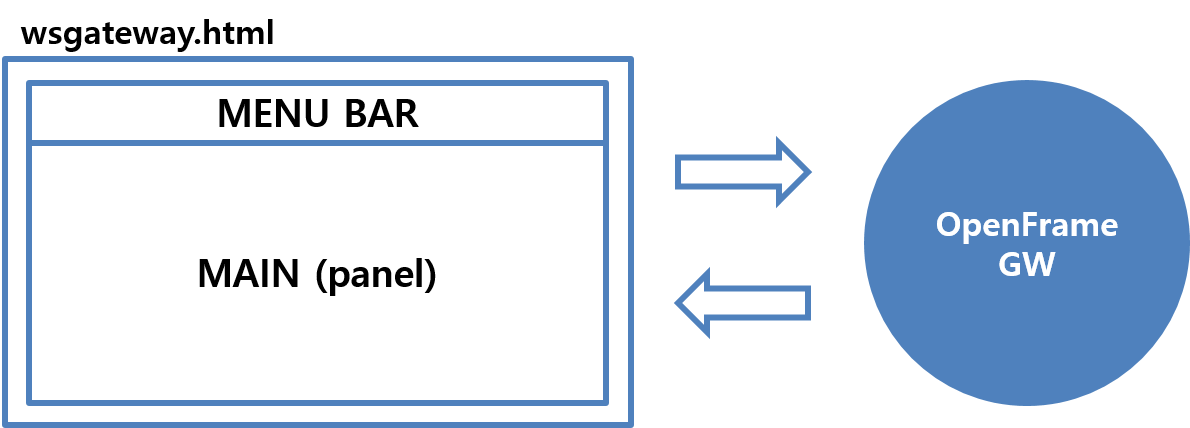
3. 웹 터미널과 OpenFrame GW의 통신
다음은 웹 터미널과 OpenFrame GW의 통신하는 과정에 대한 설명이다.

-
기존 에뮬레이터에서의 메뉴 부분은 위 그림의 MENU BAR에서 담당하고 있고, 에뮬레이터의 업무처리를 하던 메인화면 부분은 MAIN(webterminal.js)에서 담당한다.
-
OpenFrame GW 서버에서 OpenFrame의 스트림을 받아 3270 데이터 스트림 형태를 웹 터미널에 데이터로 전송한다.
-
웹 터미널은 데이터을 다시 HTML 형식으로 바꾸어 MAIN 부분에 보여준다.
|
모든 표현을 웹 형식(HTML)으로 보여주기 때문에 기존 에뮬레이터와 약간의 차이가 있을 수 있다. |
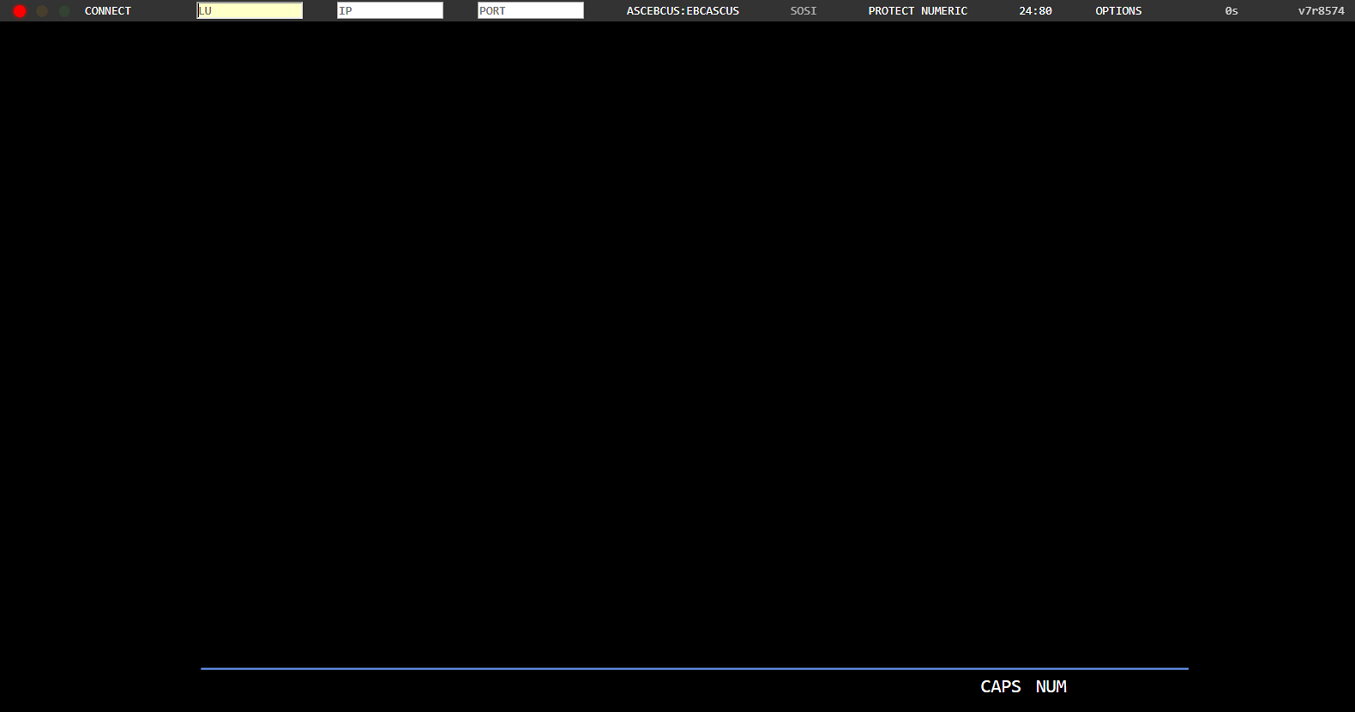
4. 웹 터미널 실행
Internet Explorer에 OpenFrame GW가 설치된 서버 주소와 포트 번호, Context Name을 입력하면 웹 터미널이 실행된다.
http://{OpenFrame GW가 설치된 IP}:{HTTP 포트}/{Context Name}/{연결 속성[&ip&port&lu&name]}
|
다음은 웹 터미널이 정상적으로 기동된 화면이다.

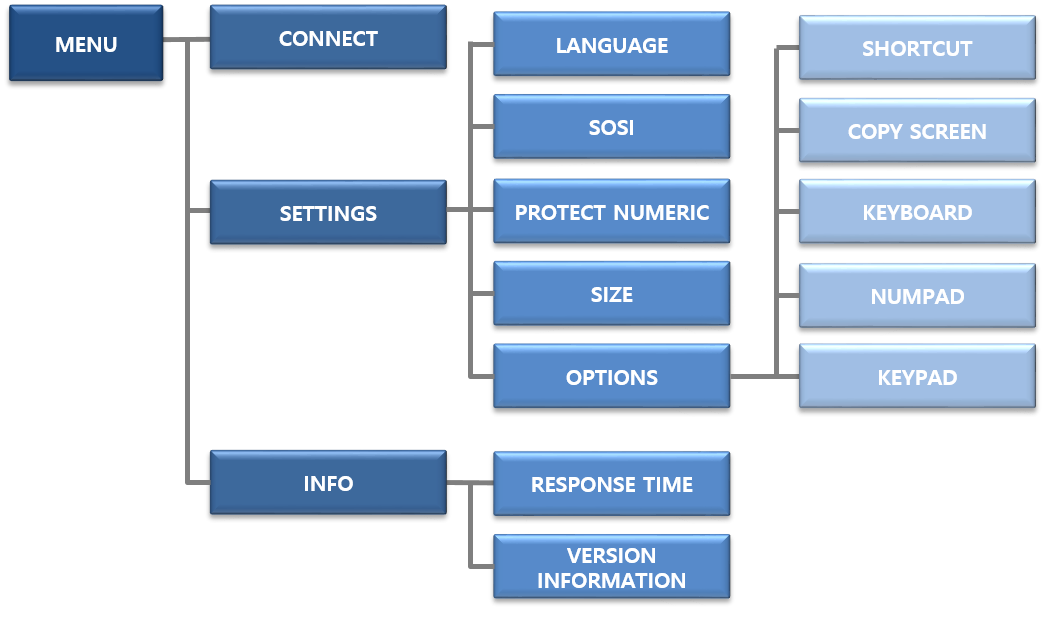
메인 화면에서 [OPTIONS]의 하위 메뉴들을 선택하면 해당 기능이 수행되거나 팝업 형태로 Main 화면 영역에 표시된다.
다음은 메뉴 구조이다.