소개
본 장에서는 ProManager의 기본 화면, 전체 메뉴 구성 및 접속 방법에 대해 설명한다.
1. 시작하기
ProManager는 웹 브라우저를 통해 ProObject의 개발을 위하여 애플리케이션 및 서비스그룹 생성, 메타 관리, 사용자 관리 등의 개발 과정에서 필요한 다양한 기능들을 제공한다.
다음은 ProManager에 로그인하는 과정에 대한 설명이다.
-
웹 브라우저에서 아래와 같이 주소를 입력한다.
http://{서버IP 주소:http 포트}/promanager -
주소를 입력한 후 정상적으로 ProManager가 배포된 경우 로그인 페이지가 나타난다. 사용자 ID와 패스워드를 패스워드를 입력한 후 [Login] 버튼을 클릭한다.
 로그인 화면
로그인 화면 -
잘못된 ID나 패스워드를 입력하는 경우 경고 문구가 나타나며, 로그인에 성공하면 메인 화면으로 이동한다. 화면에 대한 상세한 설명은 화면구성을 참고한다.
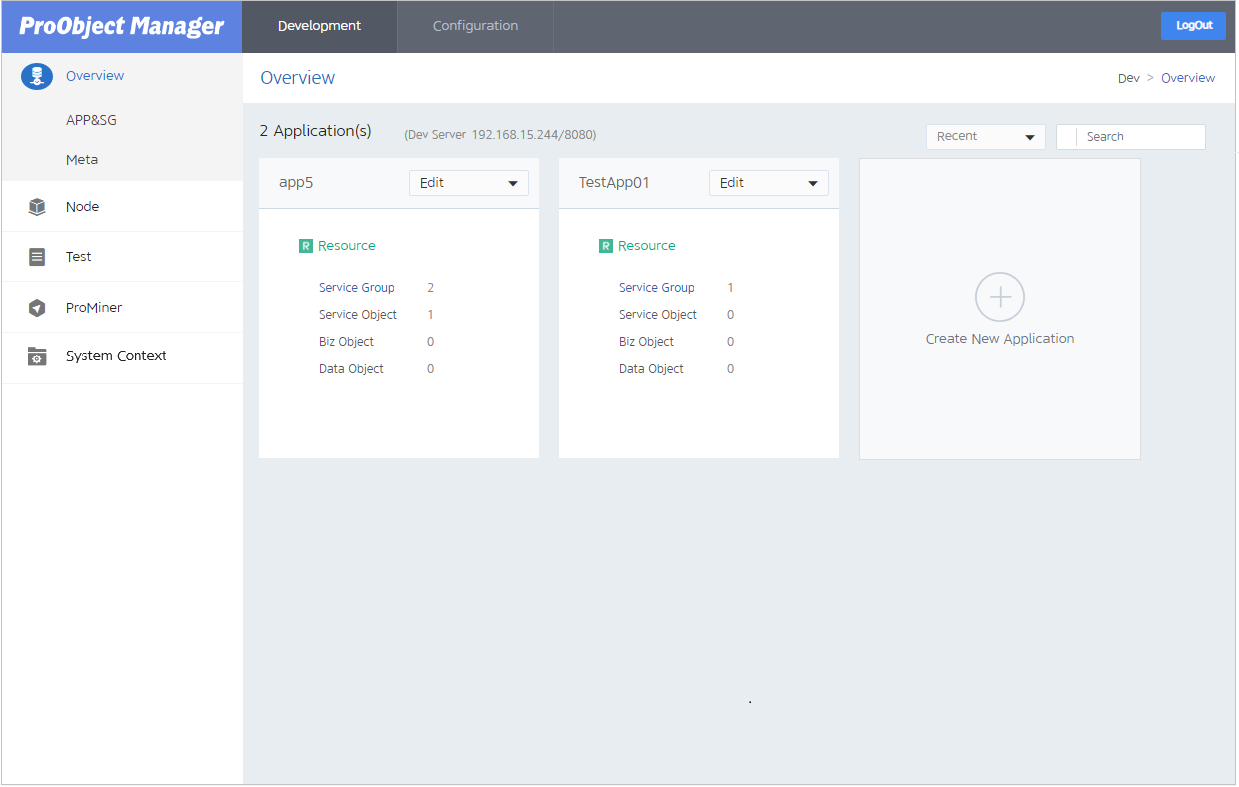
 메인 화면
메인 화면
2. 화면구성
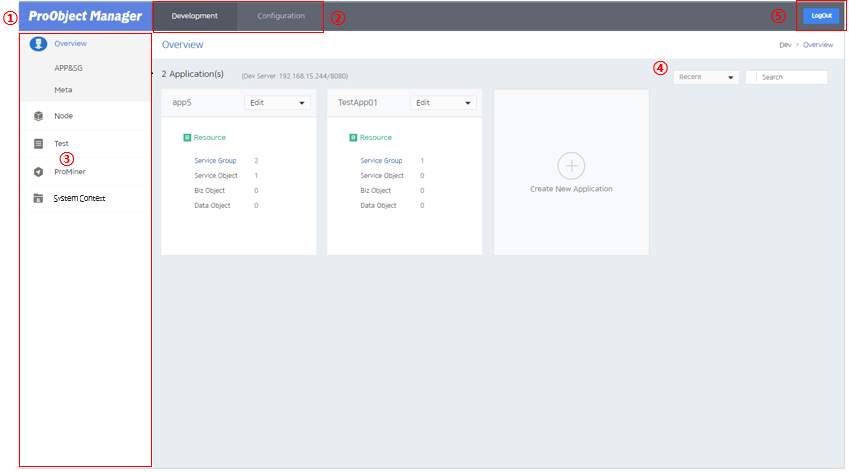
다음은 ProManager 화면의 각 구성에 대한 설명이다.

-
① Home
제품 로고를 클릭하면 메인 화면으로 이동한다.
-
② 메뉴 영역
다음은 ProManager 메뉴 구성에 대한 설명이다.
-
[Development] 메뉴는 개발 과정에 필요한 기능들을 제공한다.
메뉴 설명 -
[Node Management] : 노드를 등록하고 관리한다.
-
[Test] : 해당 애플리케이션 하위 서비스를 테스트한다.
-
[TestCase] : 테스트 케이스를 생성하고 관리한다.
-
[Resource] : 해당 애플리케이션에 존재하는 개발 리소스의 정보를 보여 준다.
-
[Method] : 개발 리소스에 정의되어 있는 메소드를 조회한다.
-
[Field] : 개발 리소스에 정의되어 있는 클래스명, 필드명, 필드유형을 분석 및 조회한다.
-
[Variable] : 개발 리소스에 정의되어 있는 메소드명, 변수명, 클래스명을 분석 및 조회한다.
-
[Management] : 개발계 노드의 시스템 컨텍스트를 조회하고 관리한다.
-
[Datasource] : 시스템 컨텍스트의 데이터소스를 조회하고 관리한다.
-
-
[Configuration] 메뉴는 설정 관련 기능들을 제공한다.
메뉴 설명 -
[Management] : 사용자를 등록하고 관리한다.
-
[DBIO] : DBIO를 등록하고 관리한다.
-
-
-
③ 네비게이션 영역
선택한 하위 메뉴를 클릭할 때 각각의 기능 화면을 보여진다.
-
④ 화면 영역
네비게이션 영역에서 선택한 메뉴를 클릭할 때 각각의 기능 화면을 보여진다.
-
⑤ 로그아웃
ProManager의 사용 후 [LogOut] 버튼을 클릭하면 로그아웃되며 로그인 화면으로 이동한다.