紹介
本章では、Web端末の特徴とOpenFrame GWとの通信方法および実行方法について説明します。
1. 概要
Web端末(WebTerminal)は、Web環境でTN3270エミュレーター機能を提供するツールです。3270データ・ストリーム形式のデータをHTMLまたはJavaスクリプトを使用して変換し、Web形式に合わせて画面に表示します。
以下は、Web端末の特徴です。
-
OpenFrameと連携してWeb上で端末機能を提供します。
-
SVGを使用して、システムの柔軟性と拡張性を高めることができます。
-
JavaScriptでファンクション・キーを制御することができます。
2. クライアントとWeb端末の通信
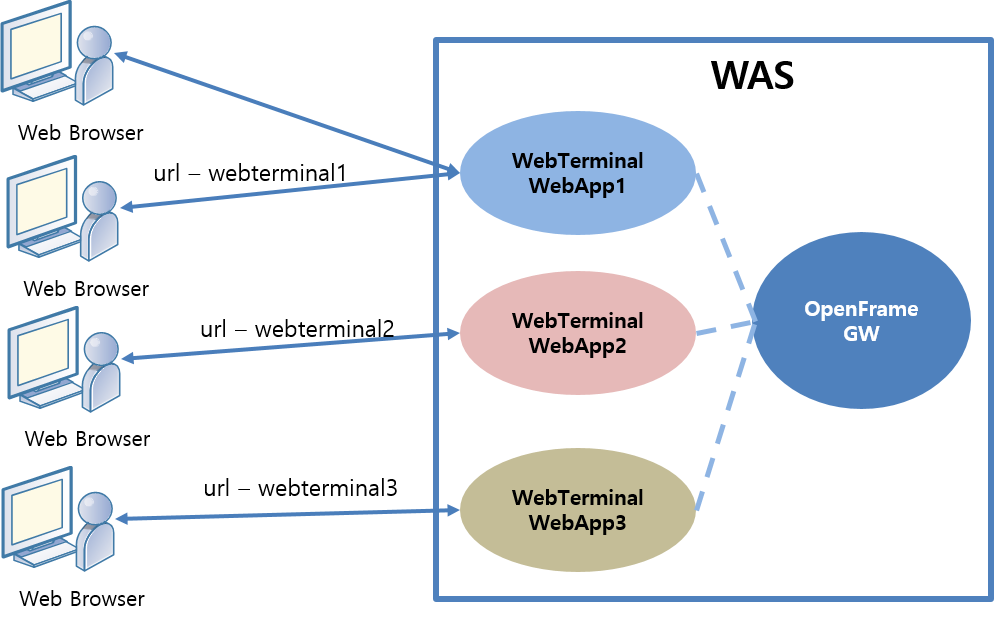
各クライアントのユーザーのリクエストに合わせてWeb端末を構成し、コンテキスト名を別々にして、1つのOpenFrame GWで多数のWeb端末を使用することができます。詳細については、OpenFrame GW『インストールガイド』の「アプリケーションのデプロイ」を参照してください。

3. Web端末とOpenFrame GWの通信
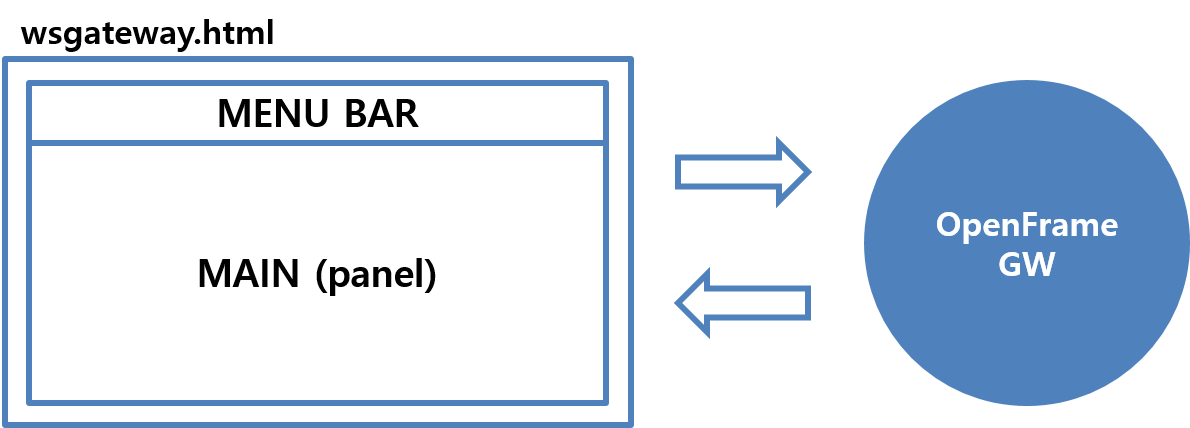
以下は、Web端末とOpenFrame GWの通信プロセスです。

-
既存のエミュレーターでのメニュー領域とエミュレーターの業務処理をしていたメイン領域は、それぞれMENU BAR領域とMAIN(webterminal.js)領域に変更されました。
-
OpenFrame GWサーバーがOpenFrameのストリームを受け取り、3270データ・ストリーム形式のデータをWeb端末に転送します。
-
Web端末は、受信したデータをHTML形式に変換してMAIN領域に表示します。
|
すべてのデータをWeb形式(HTML)で表示するので、既存のエミュレーターとは若干異なる場合があります。 |
4. Web端末の実行
WebブラウザーにOpenFrame GWがインストールされたサーバーのアドレスとポート番号、コンテキスト名を入力すると、Web端末が実行されます。
http://{OpenFrame GWがインストールされたIP}:{HTTPポート}/{Context Name}/{接続属性[&ip&port&lu&name]}
|
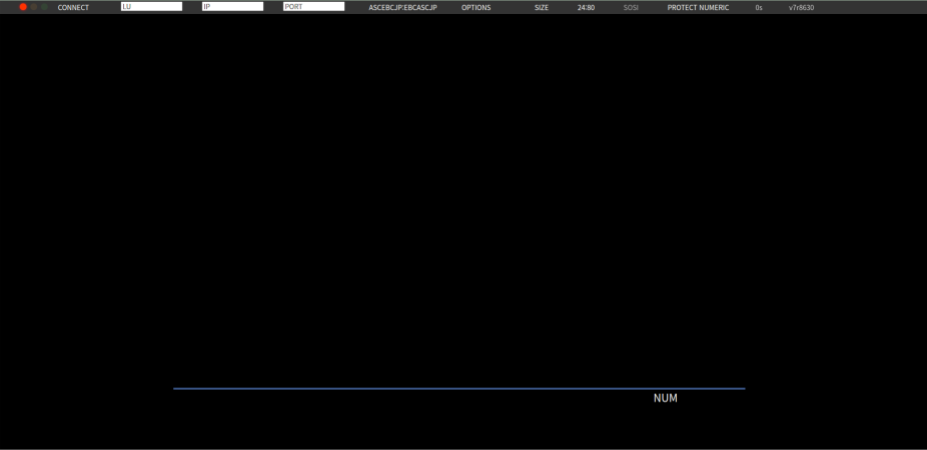
Web端末が正常に起動されると、次の画面が表示されます。

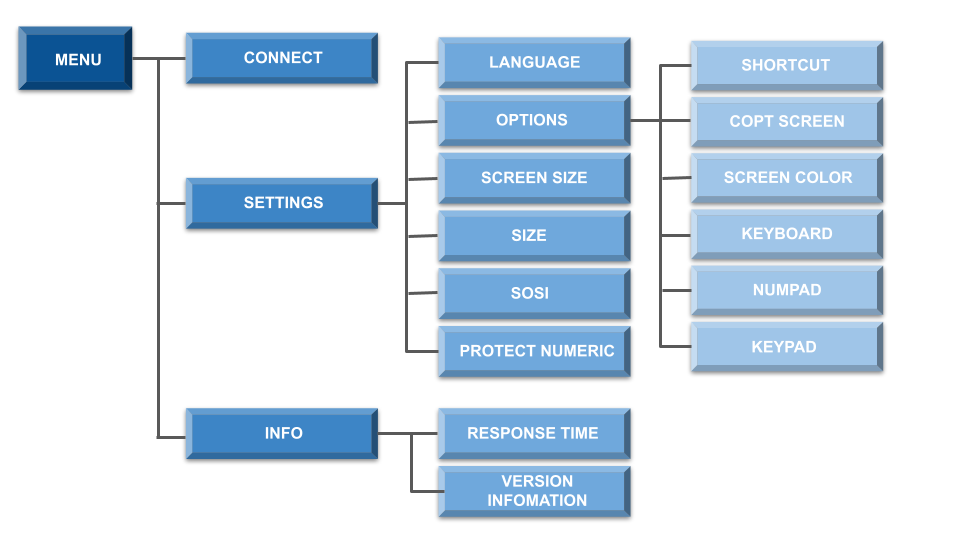
メイン画面で[OPTIONS]メニューのサブメニューを選択すると、該当する機能が実行されるか、あるいはポップアップが表示されます。
以下は、メニューの構成です。